Homestead를 이용해서 Laravel 개발환경을 구축하기 위해 virtualbox와 vagrant 를 설치해서 홈스테드를 올리고 Laravel 기본 버전을 설치하는데 까지는 아무 문제 없이 진행이 되었으나 jetstream 까지 설치를 하려니 계속 에러가 나서 며칠을 고생하다가 겨우 해결했다.
첫번째 에러.
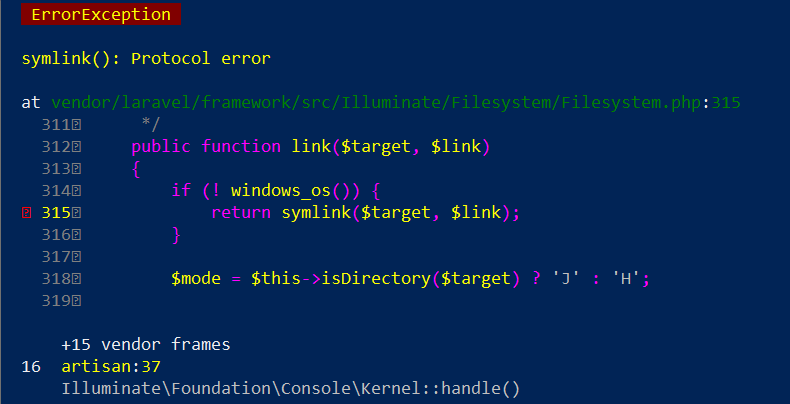
symlink(): Protocol error

이 에러는 아주 간단하게 실행이 되는데 vagrant up을 실행하는 쉘을 반드시 관리자 권한으로 실행을 하면 간단하게 해결이 된다.
cmd 나 powershell 또는 bash 등을 실행할때 반드시 관리자 권한으로 실행한 후 만약 이전에 vagrnat up으로 머신을 실행시킨 상태라면 vagrant halt 명령으로 머신을 정지해준다.
그 뒤
vagrant up
vagrant ssh 로 들어가서 설치하면 해결.
이건 문제도 아니었다.
두번째 맞이하게 되는 에러.
npm ERR! enoent ENOENT: no such file or directory, open '/home/vagrant/code/project/node_modules/webpack-dev-server/node_modules/ansi-regex/package.json.360296631'
npm ERR! enoent This is related to npm not being able to find a file.
이런 식의 에러가 계속 발생을 한다. npm으로 패키지들 새버전으로 업데이트도 해보고
sudo npm install 이나 문제가 발생하는것만 rebuild 해서 다시 install 해도 몇개는 넘어가다가 해결이 안되는 패키지때문에 다시 스톱.
결국 구글링을 다시 해가면서 찾아봤지만 가장 많이 나온 답변이 vagrant의 옵션을 추가하는 것인데
VBoxManage setextradata VM_NAME VBoxInternal2/SharedFoldersEnableSymlinksCreate/SHARE_NAME 1
명령을 통해서 저 값을 넣어줘도 해결되지 않았다.
일단 이 문제 원인은 virtualbox와 가상머신에 공유폴더를 설정하고 공유되고 있는 폴더에서 npm을 이용할 경우 발생한다. 실제로 virtualbox에서 공유를 해제하고 설치를 했을 경우에는 에러가 나오지 않았다. 그러나 그렇게 할 경우 ftp 를 이용해 코드를 업로드 하는 방식으로 개발을 해야하기 때문에 가상머신을 이용한 개발환경을 굳이 할 필요 없고 그냥 테스트서버에서 돌리면 된다. 그리고 코드를 수정할때마다 업로드를 해야하니 번거롭다. 그래서 어떻게든 가상머신과 동기화를 한 상태로 해결을 해야했다.
해결책
이 문제는 mac 환경에서는 크게 문제다 되지 않는다. 해결책은 nfs를 사용하는 것인데 nfs를 켜고 폴더 매핑에서 type을 nfs로 설정하면 문제가 발생하지 않는다. 그러나 윈도우에서는 기본 윈도우 nfs클라이언트를 키는 것만으로는 실행이 되지 않는다.
vagrant 공식 문서에서도 다음과 같이 windows에서는 작동을 하지 않는다고 나와있다.
Windows users: NFS folders do not work on Windows hosts. Vagrant will ignore your request for NFS synced folders on Windows.”
실제로 그냥 매핑 타입을 nfs로 설정을 하고 vagrant up을 할 경우 windows 에서는 지원되지 않는다는 에러메시지를 띄운다.
구글링 결과 윈도우에서 돌아가는 nfs서버 데몬을 찾았다. WinnfsD 라는 녀석이다.
1. 일단 에러가 난 프로젝트는 삭제를 하고 아직 머신이 돌아가는 중이라면 vagrant halt 로 정지시킨다.
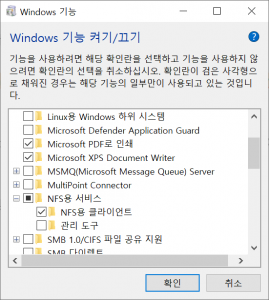
2. 제어판->프로그램->windows 기능켜기/끄기 로 들어가서 nfs 클라이언트를 켠다.

3. https://github.com/winnfsd/winnfsd/releases
이곳에 가서 최신버전의 exe 파일을 다운받은 뒤 임의의 경로에 복사한다. 그리고 해당 경로를 환경변수에 추가시켜 어디서든 실행이 되게 한다. 그 다음 nfsup.bat 라는 파일을 그 폴더에 만들고
WinNFSd.exe -log off C:\Users\kt\code
와 같이 작성하고 저장한다. -log off 를 하지 않으면 winnfsd를 실행할 경우 프롬프트창이 그대로 뜨면서 파일 동기화 로그가 계속 출력이 되어 매우 느려지게 된다. 반드시 저 옵션을 추가할것. 그러면 실행과 동시에 창이 사라진다. 뒤에 경로는 가상머신의 폴더와 매핑하는 로컬폴더의 경로를 넣어주면 된다.
4. 그 뒤 vagrant 플러그인을 설치해준다. 박스가 설치된 폴더에 가서
vagrant plugin install vagrant-winnfsd
5. 매핑 타입에 nfs 를 추가해준다.
홈스테드의 경우에는 홈스테드 폴더 안의 Homestead.yaml 파일을 수정한다.
folders:
– map: ~/code
to: /home/vagrant/code
type: “nfs”
밑에 type:”nfs” 추가하고 저장.
다른 환경은 https://www.vagrantup.com/docs/synced-folders/nfs 참고.
준비는 모두 끝.
아까 만들어둔 nfsup 을 실행한 뒤
vagrant up 을 실행하면
[NFS] Status: running
==> homestead: Mounting NFS shared folders…
==> homestead: Mounting shared folders…
로그에 이런 메시지가 추가된다.
vagrant ssh 로 들어가서 npm install 을 실행하면 아무 문제 없이 설치가 된다.
이후에도 작업 시작 전 vagrant up을 실행하기 전에 nfsup를 잊지 말고 실행해야 한다.
